Cara Membuat Contact Form di Halaman Post Blog
Sudah tahu kan jika blogspot menghadirkan widget bernama Contact Form, sebuah widget untuk mengirim pesan ke pemilik blog. Di samping memberikan kemudahan, widget contact form ini sayangnya hanya dipasang di sidebar sebagai gadget.
Pemasangan Contact Form di di sidebar memang tidak terlalu lazim dipakai, kebanyakkan Contact Form dipasang di halaman post, dan untuk menuju ke halaman itu lewat tautan di menu. Sehingga blog lebih enak dipandang, dan hemat tempat.
Cara Membuat Contact Form di Halaman Post Blog
1. Pasang terlebih dahulu widget Contact Form. Kamu bisa baca cara pemasangannya di sini.
2. Buat Laman atau post (entri) baru.
3. Copy paste kode berikut ini, saat menulis entri pilih opsi HTML
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
4. Di pengaturan pilih Tafsirkan HTML yang diketik, jangan izinkan komentar, dan jika sudah dirasa cukup, pilih Publikasikan.
Jika langkah di atas sudah, langkah selanjutnya adalah menghilangkan (menyembunyikan) widget Contact Form yang sebelumnya kita tambahkan di sidebar, yaitu dengan cara;
1. Pilih Template lalu Edit HTML
2. Cari kode yang kurang lebih seperti ini
<b:widget id='ContactForm1' locked='false' title='Formulir Kontak' type='ContactForm'>
<b:includable id='main'>
<b:includable id='main'>
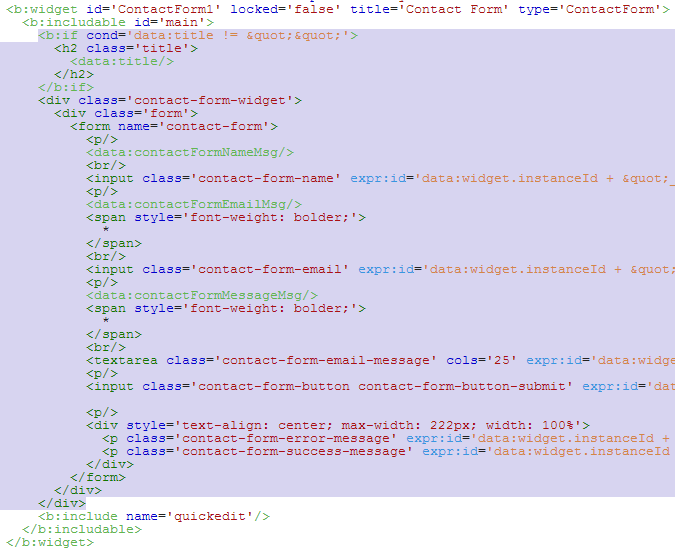
3. Hapus kode yang ada di bawahnya seperti gambar berikut:
4. Sehingga kodenya menjadi seperti ini;
5. Simpan Template jika sudah selesai.
Jadi Contact Form ini memindahkan dari sidebar ke halaman postingan. Jangan kamu hapus widget Contact Form dari tata letak, supaya bisa berjalan. Setelah bisa tampil di halaman post, kita tinggal menambahkannya di menu navigasi (misal di header).
sumber